Zoals jullie weten ben ik achter de schermen druk met het aanpassen van de blog. En dat gaat niet geheel vlekkeloos. Ik had een prachtig ontwerp gemaakt, maar daarna werkten de linkjes niet meer. Ik ben het hele weekend bezig geweest met zoeken naar het probleem, om er uiteindelijk erachter te komen, dat het probleem vrij simpel te verhelpen was, zoals je maandag kon lezen.
Opnieuw beginnen.
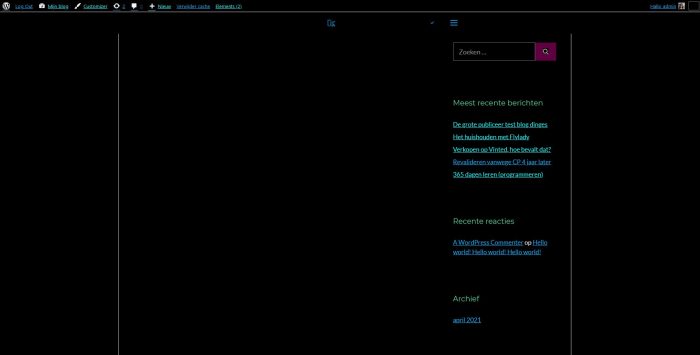
Toen ik bijna klaar was met de homepage, ben ik gaan uitproberen of het een en ander wel goed te zien was in hoog-contrast. Dit bleek niet het geval. Ik zag een groot zwart vlak. Dus mijn mooie idee valt af, het is niet toegankelijk voor mensen die slecht zien. Nu ik opnieuw begin, neem ik de volgende punten mee, waaraan mijn blog aan moet voldoen:
- Toegankelijk voor iedereen,
- Mooi, persoonlijk uiterlijk, dat is natuurlijk ook mijn persoonlijke smaak. Het moet een soort visitekaartje worden van mij als Front-end developer.
- Het moet snel zijn, je moet niet heel lang hoeven te wachten tot je de website kunt zien.
Nu het idee af is gevallen kan ik het wel met jullie delen en wie weet, wordt het iets vergelijkbaars, wat beter werkt.
Om mijn website (en andere websites) te testen op schermlezers, heb ik NVDA, een schermlezer, geïnstalleerd, Het grappige is, dat de schermlezer, wel alle linkjes ziet en deze voorleest. Alleen is er dus niks te zien.
Gelukkig was ik nog niet heel ver met het bouwen van de nieuwe website. Maar nu moet ik dus bedenken hoe ik het anders kan doen.
Waarom al dit werk?
Mijn blog gaat over mijn leven met CP, moederschap etc. Mensen met een handicap lezen mijn blog en het zou naar zijn als mijn website ontoegankelijk zou zijn voor mensen met allerlei beperkingen. Daarnaast vind ik dat het internet toegankelijk moet zijn voor iedereen. Als webontwikkelaar vind ik ook dat ik mezelf daarin verder moet ontwikkelen. Omdat ik zelf een handicap heb, kan ik er ook niet omheen.
Daarnaast leer ik door mijn blog helemaal te veranderen over digitale toegankelijkheid, daar weet ik eigenlijk nog niet zoveel van en deed ik tot nu toe wat me gewoon logisch leek. Ook leer ik over hoe een website wordt gebruikt, wat belangrijk is en wat niet etc. Ik kan me dus nog meer ontwikkelen als webontwikkelaar en natuurlijk toepassen wat ik heb geleerd.
Vraagje over accessibillity: Hoe toegankelijk zijn achtergrondafbeeldingen? En hoe zou je deze eventueel goed toegankelijk kunnen maken? Ik had een mooie bloglayout gemaakt met blokken, maar met hoog contrast is het niet te zien en is alles zwart. #a11y #WordPress
— Rosita 👩🏾💻 (@rulesbyrosita) April 12, 2021
Een grote speeltuin
Overigens is dit ook wat ik doe op mijn werk. Alleen daar doe ik echt puur het bouwen en alles wat er bij de voorkant komt kijken. Nu moet ik alles doen. Erg leerzaam. Het is gewoon een groot leer-project en een grote speeltuin, waarin er van alles mis kan en mag gaan. Daarom gebeurt het ook allemaal achter de schermen. Ik vraag ook gewoon dingen aan anderen en daar heb ik tot nu toe fijn en waardevol advies overgekregen. Gelukkig heb ik genoeg tijd en begin ik helemaal opnieuw. Als alles klaar is, zit ik het over naar deze website. De planning is dat de nieuwe layout in september online moet komen als rulesbyrosita.nl 5 jaar bestaat.
Wat zou jij mij nog adviseren om rekening mee te houden in de nieuwe bloglayout?
Afbeelding van Amit Karkare via Pixabay




Wat goed zeg dat je je blog hier op hebt aangepast! Ik weet niet of het mogelijk is om nog in te stellen voor lettergrootte, net als dat je het voor hoog contrast hebt gedaan.
Dankjewel! Ja klopt, dat is inderdaad mogelijk en ook dat heb ik meegenomen in mijn nieuwe layout. Goed dat je het even zegt, ik zal het hier ook even aanpassen. 🙂